Flutterにて作成したアプリの多言語化対応時に行った作業のメモです。
この記事ではEN(英語)、及びJA(日本語)に対応させるための手順を紹介します。
目次
flutter_localizationsパッケージを導入する
まずはpubspec.yamlにflutter_localizationsを追加定義します。
追加後、flutter pub getコマンドを忘れずに実行します。
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
翻訳文のリソース管理用クラスを作成する
日本語と英語、各言語にローカライズされた文字列を定義しておくためのMessagesクラスを作成します。
例)
class Messages
{
Messages({
@required this.title,
@required this.menu1,
@required this.menu2,
@required this.menu3,
});
final String title;
final String menu1;
final String menu2;
final String menu3;
factory Messages.of(Locale locale)
{
switch (locale.languageCode) {
case 'ja':
return Messages.ja();
case 'en':
return Messages.en();
default:
return Messages.en();
}
}
factory Messages.ja() => Messages(
title: '日本語のタイトル',
menu1: 'ダッシュボード',
menu2: '検索',
menu3: '設定',
);
factory Messages.en() => Messages(
title: 'Title in English',
menu1: 'Dashboard',
menu2: 'Search',
menu3: 'Settings',
);
}
AppLocalizationsクラスを作成
作成した翻訳リソースを呼び出す際はLocalizationsウィジェットを用います。
Localizationsウィジェットは、ローカライズされた値のコレクションを含むオブジェクトをロードして検索するために使用されます。
翻訳リソースを呼び出す際はLocalizations.of<type>(context, type)にて参照します。
Localizationsウィジェットはデバイスのロケールが変更されると、自動的に新しいロケール用の値をロードし、それを使用していたウィジェットを再構築してくれます。
今回はAppLocalizationsクラス内に翻訳リソースであるMessagesクラスを内包し、それを返却する形にします。
class AppLocalizations
{
final Messages messages;
AppLocalizations(Locale locale): this.messages = Messages.of(locale);
static Messages of(BuildContext context)
{
return Localizations.of<AppLocalizations>(context, AppLocalizations).messages;
}
}
AppLocalizationsDelegateクラスを作成
サポートしている言語か否かをisSupported()にて返却するように実装します。
load()にて前項で作成したAppLocalizationsクラスを返却するようにすればOKです。
shouldReload()は常にfalseで問題有りません。
class AppLocalizationsDelegate extends LocalizationsDelegate<AppLocalizations>
{
const AppLocalizationsDelegate();
@override
bool isSupported(Locale locale) => ['en', 'ja'].contains(locale.languageCode);
@override
Future<AppLocalizations> load(Locale locale) async => AppLocalizations(locale);
@override
bool shouldReload(AppLocalizationsDelegate old) => false;
}
作成したAppLocalizationsDelegateクラスをMaterialAppのlocalizationsDelegatesに登録します。
return MaterialApp(
title: 'AppTitle',
localizationsDelegates: [
const AppLocalizationsDelegate(), // <- 登録
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: [
const Locale('en'), // <- 対応している言語を登録
const Locale('ja'), // <- 対応している言語を登録
],
...
);
GlobalMaterialLocalizations, GlobalWidgetsLocalizations, GlobalCupertinoLocalizationsは、Flutterにデフォルトで提供されているウィジェットを多言語化してくれるものなので、こちらも同時に追加しておきます。
翻訳リソースを参照する
ここまでの作業が完了すれば多言語化対応は完了です。
あとはMaterialApp以下のウィジェットにて下記の通り参照すればOKです。
Text(AppLocalizations.of(context).title);
端末の言語設定を変更すると、それに応じて表示言語が変更されます。


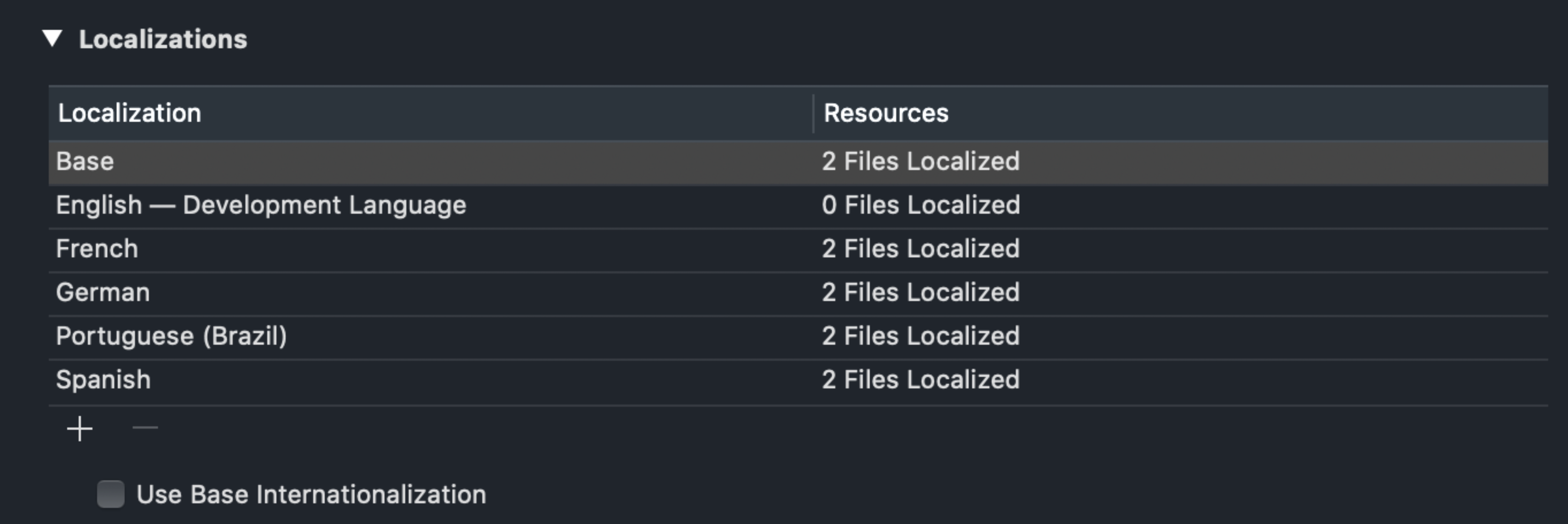
iOSでの対応
iOSにて多言語化対応させる場合は、info.plistを編集する必要があります。
Runner.xcworkspaceをXcodeで開き、プロジェクト「Runner」を選択、「Localizations」の項目に必要な言語を追加します。